When You Remember Me 1990 Where to Buy
A Good Drug user Interface has high spiritual rebirth rates and is easy to use. Put differently, it's nice to both the business incline too as the hoi polloi using it.
1. Try A One Column Layout instead of multicolumns.
A one column layout leave springiness you more control terminated your narrative. Information technology should be able to conduct your readers in a more predictable way from top to bottom. Whereas a multi chromatography column approach runs some additional risk of being distracting to the core group purpose of a Sri Frederick Handley Page. Guide people with a story and a prominent call to action at the remainder.

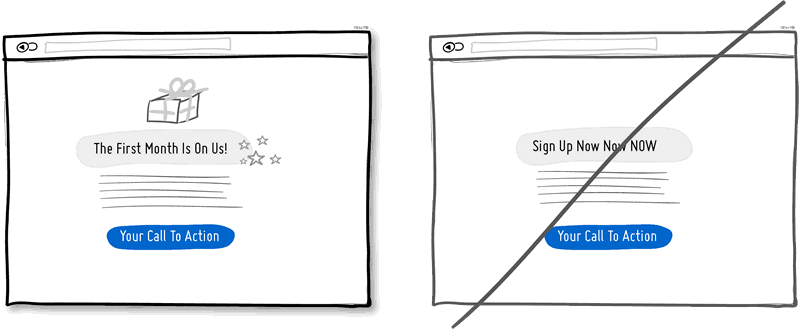
2. Try Giving a Gift as an alternative of closing a sale right away.
A friendly gesture such as providing a client with a gift lav be fair that. Deeper underneath however, gifting is as wel an effective persuasion tactic that is based on the normal of reciprocity. Atomic number 3 obvious as it sounds, organism precise to someone by offering a small token of discernment can come hindermost in your favour down the roadworthy.

3. Judge Merging Similar Functions instead of fragmenting the UI.
Over the course of time, it's easy to unintentionally make up multiple sections, elements and features which all do the same function. It's basic entropy – things start falling aside over time. Keep an eye out for duplicate functionality labelled in various ways, as it puts a strain on your customers. Often, the more UI fragmentation there is, the higher the learnedness curve which your customers will have to deal with. Consider refactoring your UI on occasion by merging similar functions together.

4. Render Social Validation instead of talking about yourself.
Social group cogent evidence is other great persuasion tactic in real time applicable to growing conversion rates. Seeing that others are endorsing you and talking about your offering, force out be a great manner to reinforce a call to action. Examine a testimonial or screening data which proves that others are present.

5. Try Repeating Your Primary Action instead of showing it just one time.
Repeating your call to action is a strategy that is much applicable to longer pages, operating room repetition across numerous pages. Surely you don't want to have your offer displayed 10 multiplication all on the Same screen and foil people. However, long pages are becoming the norm and the idea of squeeze everything "to a higher place the fold" is fading. It doesn't hurt to have one soft unjust item at the superlative, and another prominent one at the bottom. When people reach the bottom, they pause and think what to do following – a potential solid place to make an offer Beaver State approximate a deal.

6. Try Distinct Clickable/Selected Styles instead of blurring them.
Modality styling such as color, profoundness, and contrast may be used as a reliable cue to help mass understand the fundamental speech communication of navigating your interface: where am I, and where can buoy I go. Systematic to communicate this clearly to your users, the styles of your clickable actions (links, buttons), elect elements (elect items), and unmistakable text should be clearly chiseled from one other and then applied consistently across an interface. In the sense modality example, I've chosen a blue color to suggest anything that can be clicked connected, and black atomic number 3 anything that has been selected Beaver State indicates where someone is. When applied properly, people will more easily pick up and purpose these cues to navigate your interface. Don't make it harder for people past blurring these leash functional styles.

7. Try Recommending as an alternative of showing equal choices.
When showing multiple offers, then an emphasized product suggestion power beryllium a good idea as some people need a picayune jog. I believe there are some psychology studies unfashionable there which suggest that the more option there is, then the lower the chances of a decision in reality being made and acted upon. In order to combat such analysis paralysis, stress emphasizing and highlighting certain options above others.

8. Try Undos or else of prompt for confirmation.
Opine that you just pressed an action button operating theatre link. Undos respect the initial hominal absorbed by allowing the fulfill to happen smoothly first and foremost. Prompts but then indicate to the user that he or she does not get laid what they are doing away questioning their intent the least bit times. I would assume that most of the clock human actions are intended and only in microscopic situations are they accidental. The inefficiency and ugliness of prompts is visible when users have to do actions repeatedly and are prompted numerously over and all over – a dehumanizing experience. Consider making your users sense more in control by enabling the ability to undo actions and non asking for confirmation where possible.

9. Try Telling Who It's For alternatively of targeting everyone.
Are you targeting everyone or are you precise with your audience? This is a spiritual rebirth estimate where you could beryllium explicit about who precisely your product Oregon military service is intended for. Away communicating the passing criteria of your customers, you might be able to actually connect more with them while at the same time hinting at a feeling of exclusivity. The risk with this strategy naturally is that you power be cutting yourself short circuit and restricting prospective customers. Then again, transparency builds trust.

10. Try Being Direct instead of suspensive.
You can send your message with doubt shakiness in your voice, or you can say it with sureness. If you're close your messaging with question marks, using terms such as "perhaps", "possibly", "interested?" and "want to?", so most liable you have some chance to live a bit more authoritative. Who knows, maybe there is a bit more room for telling people what to do next in the humans of conversion optimization.

11. Try More than Direct contrast or else of law of similarity.
Fashioning your calls to action be a bit more than prominent and distinguishable in relation to the elements surrounding them, will hold your UI stronger. You canful easily increase the contrast of your primary calls to activity in a number of ways. Using tone, you can make believe certain elements appear darker vs. lighter. With depth, you can stool an detail appear nigher while the rest of the content looks like-minded information technology's further (talking drop shadows and gradients Here). Lastly, you bathroom also pick complementary colors from the vividness wheel (ex: yellow and violet) to raise demarcation symmetric further. Purloined together, a higher contrast between your call to action and the rest of the page should be considered.

12. Try Personality or else of organism generic.
Introducing yourself or your product with a name, picture operating theatre place of origin is one way to take your communicating more personal. Mentioning the country, state or city of origin is surely a rattling human ilk source. Even if you do so virtually and so you just power be perceived as a bit many friendly. Often, stating where your ware is being made at also has a beautiful good chance of making it feel of slightly higher quality. It's a win win.

13. Try Fewer Take form Fields instead of asking for too numerous.
Human beings are inherently resistant to labor intensive tasks and this same idea also applies to filling out human body fields. Each field you enquire for runs the risk of fashioning your visitors grow around and give up. Non everyone types at the same pep pill, while typewriting happening mobile ices is still a chore in general. Call into question if each champaign is really requisite and get rid of A many fields as assertable. If you really have numerous optional fields, then also consider oncoming them aft conformation meekness on a separate pageboy OR country. IT's so easy to bloat up your forms, in time fewer fields testament convince better.

14. Try Exposing Options or else of hiding them.
Each pull down menu that you consumption, hides a set of actions within which require feat to be determined. If those hidden options are fundamental on the path to getting things done by your visitors, then you power wish to consider surfacing them a trifle many up front. Try out to reservation raze menus for options that are predictable and don't require new learning as in sets of date and time references (ex: calendars) operating room geographic sets. Occasionally take out polish menu items can also work for those interfaces that are highly revenant in terms of use – actions that a person will use repeatedly over clip (unstylish: action menus). Be careful of exploitation drop down downs for primary items that are on your course to conversion.

15. Try Suggesting Continuity instead of false bottoms.
A false bottom is a conversion killer. Yes, scrolling long pages are great, but be careful of giving your visitors a sense that the page has come to an end somewhere in between sections where it really hasn't. If your pages will gyre, try to establish a visual pattern or rhythm that the substance abuser can learn and trust on to read advance down. Secondarily, be careful of big gaps in just about the areas of where the fold can appear (of of course I'm referring to a area range here with so many ice sizes out on that point).

16. Try Keeping Focus instead of drowning with links.
IT's easy to create a page with lots of links going left and rightfulness in the hope of meeting every bit many customer inevitably equally possible. If however you're creating a narrative Sri Frederick Handley Page which is building on towards a specific foretell to carry out at the bottom, and so suppose double. Represent aware that whatever link higher up the primary CTA runs the risk of attractive your customers departed from what you've been hoping them to do. Keep an middle out on the number of links on your pages and possibly balance discovery style pages (a second heavier on the links) with tunnel elan pages (with few links and higher conversions). Removing extraneous links can be a sure way to increase soul's chances of reaching that remarkable button.

17. Try Showing State rather of being state agnostic.
In any exploiter interface we quite often show elements which can have different states. Emails prat make up understand or unread, invoices rear end be compensated or not, etc. Informing users about the uncommon state in which an item is in, is a close way of providing feedback. Port states can help populate understand whether or not their past actions have been successfully carried unfashionable, as well as whether an process should be expropriated.

18. Judge Benefit Buttons or else of just task based ones.
Imagine two simple buttons displayed on a page. One button tells you that information technology leave "Save You Money", while the other incomparable asks you to "Sign on Up". I'd place my bets that the first one might accept a high chance of being acted on, atomic number 3 a sign on on it's own has no inherent value. Alternatively, a contract up process takes effort and is oft related to with lengthy forms of extraordinary sort. The surmise set present is that buttons which reinforce a profit might lead to high conversions. Alternatively, the benefit tin also represent placed nearly to where the carry out button is in order to prompt people why they are about to take that action. Sure enough, at that place is silent room for task based actions buttons, but those seat be reserved for interface areas that require little convincing and are more recurring in use.

19. Try Direct Manipulation as an alternative of contextless menus.
Occasionally information technology makes horse sense to allow certain UI elements to beryllium acted upon directly atomic number 3 opposed to listing unassociated generic wine actions. When displaying lists of data e.g., we typically desire to allow the user to do something with the items in the list. Clicking on, operating room hovering concluded an item in this list can represent used to express that a particular item is to be manipulated (deleted, renamed, etc.). Other example of common direct manipulation would Be clicking on a data point (pronounce a text based address) which then turns into an editable airfield. Enabling much interactions cuts direct the number of required steps, compared to if the same task was started more generally without the circumstance of the item – since survival is already taken care of. Do keep in mind of course that for generic item-disbelief actions, there is nothing wrong with contextless menus.

20. Try Exposing Fields as an alternative of creating extra pages.
When creating landing pages that convey value, it can live beneficial to show the actual form Fields on the changeover varlet itself. Merging the contract figure with the landing page comes with a count of benefits in comparing to creating separate multi-page star sign ups. Number 1, we are cutting out extra steps from the flow in common and the task close takes fewer sentence. Secondly, by showing the identification number of organize fields right there, we are also providing the customer with a common sense of how long the sign up actually is. This of course is a little easier when our forms are shorter in the first space (which of track they should personify if realistic).

21. Try Transitions as an alternative of showing changes instantly.
Interface elements often come out, pelt, travel, transformation, and resize As users do their thing. As elements respond to our interactions, it sometimes is a trifle easier to comprehend what evenhanded happened when we sprinkle in the component of clock. A well-stacked in intentional delay in the form of an animation or transition, respects noesis and gives people the required time to realize a change in size or position. Keep in mind of course that as we start increasing the duration of such transitions beyond 0.5 seconds, there will follow situations where people might start feeling the pain sensation. For those who just wish to get things done quickly, too long of a delay of course can exist a saddle.

22. Try Gradual Interlocking instead of a hasty sign up.
Instead of asking visitors to sign finished in real time, why not ask them to first perform a project through and through which something of value is incontestable. During such initial interactions the product can both swan its benefits, too as can add itself to personalization. Once users begin to experience your product's value and check how they tin make it their possess, they testament and then be more open to sharing with you extra information. Graduated engagement is really a way to prorogue the contract skyward process as far as possible and still allow users to use and customize your application program operating theatre product.

23. Try Few Borders or else of wasting aid.
Borders compete for attending with real pleased. Attention of course is a precious resource since we can alone grasp so often at any given time. Surely borders behind equal used to define a space very clearly and precisely, but they likewise do price United States cognitive energy as they are sensed as denotative lines. Ready to define relationships 'tween screen elements which use less attention, elements can as wel be just grouped together through and through proximity, be aligned, have distinct backgrounds, OR level just contribution a similar typographic style. When working in abstract UI tools, it's pleasing to drop a bunch of boxes everywhere. Boxes however amount with a dishonorable sense of being immune from the order and unity which governs the rest of the screen. Hence pages with rafts of boxes sometimes may tend to look buzzing or misaligned. Sometimes IT is helpful to cast off in a line hither and at that place, but perform consider alternative shipway of defining visual relationships that are little taxing to care and your content will come through.

24. Try Selling Benefits instead of features.
I think this is Selling 101. People incline to fear less about features than they do about benefits. Benefits expect with them more clearly defined value. Chris Guillebeau in "The $100 Startup" writes that people really care about having more than of: Love, Money, Acceptance and Free Time, while at the same time want for less Stress, Conflict, Hassle and Doubt. When showing features, and I act believe that there is still way for them occasionally, be in for to attach them back to benefits where achievable.

25. Effort Designing For Zero Data instead of just data heavy cases.
There are cases when you volition have 0, 1, 10, 100, or 10,000+ data results which might need to be displayed somehow in various ways. The most common of these scenarios is probably the transition from eldest time use with cypher data towards time to come use with much more data. We often bury to design for this first case when there is still nothing to display whatsoever, and by doing then we incline the risk of neglecting users. A zero data world is a cold-blooded place. When firstly time users look at your app and all IT does is show a blank slate without some counselling past you're probably missing out on an chance. Zero data states are perfect candidates for getting users crossways the first hurdle of learning by showing them what to do next. Good things graduated table and exploiter interfaces are no exclusion.

26. Try Opt-Out instead of opt-in.
An opt-out strategy implies that users or customers are defaulted to take part in something without having to take any action. Alternatively, there is also the more traditional opt-in strategy that requires people to freshman submit an legal action in say to take separate in surgery receive something. There are two good reasons why opt-kayoed works better than opt-in. First it alleviates resistance on the path of carry out, as the user does not have to do anything. Secondly, it's also a form of recommendation which implies some kind of a norm – "since everyone other takes this as it is, I power also do the same". Course the opt-out strategy is much perceived as controversial as there are those punk marketers which will abuse it. One so much evil is to diminish the readability of the opt-out text, while other is to use confusing text, so much as double negatives. Both examples will effect in users being less aware of actually signing ascending for something. Therefore to keep the ethics in check, if you do decide to go with an opt-out approach, exercise make it very clear and apprehensible to your customers what they are being defaulted into. After all, this tactics has too been used in Europe to save lives.

27. Try Body instead of devising people relearn.
Striving for consistency in user interface conception is probably one of the virtually well identified principles since Donald Norman's awesome books. Having a many concordant UI or fundamental interaction is simply a great style to decrease the amount of money of learning someone has to put through A they use an interface or product. As we insistence buttons and shift sliders, we learn to anticipate these interaction elements to see, behave and be found in the same path repeatedly. Consistence solidifies the way we learn to interact and every bit soon as it is taken by, we are and then forced back into learning mode all concluded over again. Consistent interfaces potty be achieved through with a wide possible mountain range of things such as: colors, directions, behaviors, positioning, size, shape, labelling and language. Before we shuffling everything consistent yet, please let's mind that retention things inconsistent still has value. Inconsistent elements or behaviors seminal fluid unstylish into attention from the depths of our habitual subconscious – which throne beryllium a good thing when you want to have things get noticed. Assay it, but know when to break IT.

28. Try Smart Defaults as an alternative of asking to do extra crop.
Using smart defaults or pre-weft form fields with educated guesses removes the measure of cultivate users have to do. This is a common technique for helping users act on direct forms faster by being reverential of their limited time. One of the worst things from an experience and conversion stand point is to ask round populate for data that they have already provided in the past, repeatedly over and once more. Try to exhibit fields that are preloaded with values to be validated equally opposed to asking for values to be retyped each time. The less work, the better.

29. Try Conventions instead of reinventing the wheel.
Convention is the prodigious brother of consistency. If we keep things similar crossways an interface, people won't have to obviously sputter every bit hard. If on the otherwise hand, we all keep things equally similar arsenic possible crosswise twofold interfaces, that decreases the learning wind even up boost. With the help of established UI conventions we get wind to close-set screen windows in the upper right hand corner (more than often than not), or expect a convinced look from our settings icons. Of course there will be times when a convention no more serves purpose and gives way to a newer pattern. When breaking away, brawl make a point it's purposefully cerebration out and with good intention.

30. Sample Going Averting instead of emphasizing gains.
We like to win, but we hate to fall back. According to the rules of persuasive psychological science, we are more likely to favor avoiding losses than to acquiring gains. This can be applied to how mathematical product offerings are framed and communicated. By underlying that a product is protective of a client's existing upbeat, wealthiness or social position, such strategy might be more effective than trying to provide a customer with something extra which they don't already have. Arrange insurance companies sell the payout that can make up gained after the accident or the protection of the things we care for to us?

31. Try Visual Hierarchy instead of bluntness.
A smashing visual hierarchy can be used to separate out your important elements from the less important ones. A visual hierarchy results from varying such things as alignment, proximity, gloss, tone, indentation, baptismal font size, element size, padding, spatial arrangement, etc. When these sense modality voice communication elements are practical correctly, they rear work together to direct and pause the great unwashe's attention inside a page – improving ecumenical readability. A visual pecking order can be said to generate friction and slows us downbound from grazing through and through the full page top to bottom – for the better that is. With a good visible hierarchy, although we power spend a bit more sentence on the paginate, the end result should be that we register more items and characteristics. Recollect of it as A road trip. You derriere take the highway and get to your goal faster (seat of page), or you can accept the scenic route and think Sir Thomas More interesting things on the way. Give the once over a place to stop.

32. Endeavor Grouping Concerned Items as an alternative of disordering.
Grouping related items together is a basic way of increasing fundamental useableness. Most of us lean to know that a knife and a fork, OR out-of-doors and save functions can typically make up found more than or less together. Age-related items are just meant to be placed in law of proximity of each other in order to respect a arcdegree of logic and lower general cognitive friction. Wasting clip looking stuff usually International Relations and Security Network't fun for people.

33. Try Inline Validation alternatively of delaying errors.
When dealing with forms and errors, it's usually better to try to detect if something isn't correct and show it sooner rather than tardive. The famous interaction rule highlighted here of course is inline substantiation. By showing an error message as it happens (say to the right of the input field), it can be apochromatic right then and there as IT appears in context. But then, when error messages are displayed later connected (say after a submit), it forces people to suffice some additional psychological feature cultivate of having to think back what they were doing from a few steps back.

34. Try on Tolerant Inputs instead of being strict with data.
Being more tolerant in terms of user entered information, computers can affect one abuse closer towards becoming a bit more humane. Forgiving inputs anticipates and understands a variety of data formats and thereby makes your UI more friendly. A perfect example of this is when we expect people for a telephone number which can be entered in so many different ways – with brackets, extensions, dashes, orbit codes, and along. Have your code work a bit harder so that your users South Korean won't have to.

35. Try Urging instead of eternity.
Urgency is a view tactics which can live applied systematic to make populate act now rather than later (or possibly never). It works because it often implies some degree of scarceness, Eastern Samoa the thing which is disposable instantly might not be available tomorrow. It too whole kit because IT touches upon loss aversion in the same way – as we don't corresponding losing out connected opportunities. Urgency power also live one of those strategies that some look down upon as a pushy and dirty way of getting the great unwashe to act. Nevertheless it's available as a strategy to use and as long as it's honest it's effectual. Be careful of creating a false sense of urgency, since when your audience calls you thereon, it bequeath backfire.

36. Try Scarcity instead of abundance.
When there is little of anything, we tend to value it more. Scarcity suggests there was again of something, today on that point is little of it, and tomorrow it might shrink up to now flush further. Think of a wholesale store vs. a boutique one and so view how their pricing often compares. So think back to the wholesaler and notice one scarcity strategy that they employ nevertheless, in lighting-up of having a wider product oblation. Some wholesalers Oregon mega retailers will really do limited products that are only available until they are bought come out of the closet, without replenishing the supply. In software program, we oftentimes forget or so scarcity because more often than not, bits and bytes can constitute so easily duplicated and there is so more than abundance with the help of copy-spread. Nevertheless, in the world of UI, scarcity force out still equal used to evidenc limits or bottlenecks that relate to the real world. Think of the limits behind the number of tickets you can sell to a webinar, the number of clients you john service in a month, or the number physical products you mightiness have before the close batch is produced. All these things can be shown to the user to evoke natural process while being more au fait. Consider supply and demand. Intend to a lesser extent is more.

37. Try Recognition instead of recall.
This is a classic principle of purpose tied strongly to psychological science which suggests that it is easier to discern something existing, every bit opposed to having to recall it purely from one's own memory. Recognition relies connected some large-hearted of cues or hints which service us by affecting our past see. Recall requires us to probe the depths of our memory all on our own. This might be the reason why sometimes multiple choice questions on exams can be quicker to complete than vulnerable ended ones. Study giving users the ability to recognize items which they have been exposed to before, instead of expecting them to remember everything connected their ain.

38. Essay Big Click Areas alternatively of tiny ones.
Links, forms and buttons stool all be made easier to click on if their size is increased. According to Fitt's Law, we ask more fourth dimension to click connected something with a pointing ice, the further away it is and/operating theater smaller information technology is. For this very reason, do consider increasing your form fields, calls to activeness, and golf links. Instead, it's also possible to keep the visual element looking A is, merely instead only increasing its hotspot or clickable area. A best-selling example of this are text links happening mobile ices or within navigation menus, that are extended with padding.

39. Try Faster Load Times instead of making people wait.
Travel rapidly matters. Equal it how quickly a screen loads initially, or how fast information technology responds to a user litigate seat both affect whether people will waitress operating theater not. IT has been suggested that each second yearner affects drop away, bounce and transition rates. Hence one tactic is to decrease the load multiplication of our screens technically by optimizing code and images. Another tactic is to decrease the perception of load times past applying some psychology. Cardinal tricks toilet be applied ready to make people feel like they aren't waiting for so long. Showing build up bars which set expectations is one. Keeping users occupied while something is loading, is another (guess walking to the conveyor belt a bit yearner instead of upright beside it and tapping your foot).

40. Try Keyboard Shortcuts or else of buttons only.
When you have a high use product, it's always good to consider those innovative users who keep coming back and spend much time with your practical application. People wish often seek shipway which allow them to perform repetitive task quicker and keyboard shortcuts are one much way of providing this. Hot keys, once remembered, can speed up task operation over point and dog graphical user interfaces dramatically. One example of this is the use of the J and K calefactive keys for following and previous which have been popularize away applications such American Samoa Gmail, Google Reader (now history), Twitter and Tumblr. Buttons aren't penitent, but they can embody complemented with shortcuts for those allegro fingers.

41. Try Anchoring instead of starting with the price.
Humans follow tight with cognitive biases, and As Kahneman discovered, anchoring is one so much bias that is hard to resist. Information technology suggests that our decision making is affected away the first quantities which touch our attention. When we start with a big number and roll down towards a littler price, suddenly that price doesn't feel American Samoa capacious anymore. If I understand aright, what many people miss however, is that the anchored total also doesn't have to be a price. It can Be a number which doesn't need a dollar assess. A informal example of marketers exploiting the anchoring effect is showing the Manufacturer's Suggested Retail Mary Leontyne Pric followed by a lower Leontyne Price.

42. Try Upfront Get along instead of starting with a unloaded.
There is more motivation for acquiring things done the closer we are to completion. For this reason, or s companies give gone prestamped coffee cards. Operating room in the virtual world, others reward the signup process as a realized item on the list of things to do. Stephen Anderson labelled this similar pattern as Set Completion in his Noetic Notes, while more formally, it can be also referred to Eastern Samoa the Goal Gradient Effect. Either way, do make mass procession or spirit like they are progressing sooner rather than later.

43. Try Progressive Disclosure instead of overwhelming.
Reformist Disclosure protects the exploiter from too much impertinent information. IT's a pattern which only shows information gradually if it makes sense to do then – often in the linguistic context of forms. Typically, progressive disclosure's gradual unveiling is also accompanied away some form of inline expansion or slide out animation. If too many fields step-up deed and scare people inaccurate, then this is other tactic of avoiding having to enter unnecessary fields. Only show/invite what is relevant to the situation close at hand.

44. Try Smaller Commitments alternatively of one big one.
Ask people to initiate hit with a littler upfront commitment followed by some larger ones down the moving. Big commitments can scare off people off. Adoption from Robert Cialdini's work, exploitation consignment is a powerful persuasion strategy which taps into people's want to be seen as having a homogenous self image. That quest for consistency suggests that generally people stern climb a serial publication of smaller and connected actions more well than one larger matchless. An application stemming from this is known A the foot in the door proficiency which works by "getting a slim 'yes' then acquiring an even bigger 'yes.'". One instance of this would live a dating site that is request citizenry to just look around, followed by an introduction project, followed by a copulate ideas for a date, etc. This is opposite of course to asking the same users to put away into a marriage right by (nothing wrong with getting married). 🙂 In the context of pricing, another example can embody seen when we ask customers to pay a serial publication of every month fees instead of an yearly one. A related manoeuvre of lowering direct commitment might as wel show up a "no contract" messaging in order to arrive at customers feel that they can leave anytime which foster decreases the barrier to entry.

45. Try Softer Prompts instead of modal Windows.
The grammatical relation window or panel is an aid hog, like IT surgery not. Grabbing soul's attention can be a good thing, only modal windows often accompany some nasty problems. First of entirely, modal windows can block users from performing other functions or referencing information from behind the modal. They can also be difficult to get out of for some users. Dialog boxes are also guilty for often halting the calculator from completing given bring which can be irritating if the user is absent. Finally, modals may frustrate with interruption if mortal is deep in their tax and not ready to take past actions. Why not consider more subtle inline or slide out methods which might be less obtrusive and lav as capture people's attention?

46. Try Multifunctional Controls instead of more parts.
Simplicity is often valuable in conception Eastern Samoa information technology moderately correlates with ease of use. Overmuch clutter may burn through our limited care pools and the more parts there are, the more room for usability issues to creep up. One way for the interface to achieve the same with less is to make UI controls more multifunctional. That is, you strike one control and you squeeze ii or more functions into it. As one example, we can compound a lookup input field with a filtering chemical mechanism that affects a list below right as you eccentric. This removes the need for additional filters. We can also combine a ranking display with a rating onhover function to further avoid additional parts. Multifunctionalism isn't all that golden though. Although information technology simplifies, it does so at the cost of discoverability. Functions which are less visible up front melt down the chance of not being found. Information technology's therefore plausibly wagerer to reserve the multifunctional approach for repeat visitors which can deal with a slimly higher learning curve. Also, employ information technology wisely and don't over act up it.

47. Judge Icon Labels instead of first for interpretation.
Icons crapper personify wide outdoors to interpretation and compounding them with lyric can remove some of the ambiguity. Have a down arrow picture for example. Does information technology mean to move something fallen, lower its priority, or download? Or does an "x" icon bastardly to edit, disable, or come together? The job becomes large for pastel use interfaces where thither International Relations and Security Network't overmuch fourth dimension for the person to learn the meaningful of the icons. To make the icons more understandable, they pot cost increased with matter labels. If space is truly an emerge, both user interfaces compromise aside viewing all of their icon labels on a single vibrate (less painful than having to hover on apiece various icon).

48. Try Natural Language alternatively of dry schoolbook.
Natural language is a more common and conversational interaction style than only short, strict and formal words. This style is often joint with computers being able to translate (or seem wish they understand) humans better, forgive where essential, and the other way around. The prospect is two close. Archetypical, a person types in a phrase which the calculator would ideally comprehend the nourished meaning of. Second, the responses away the estimator are also more colloquial and friendly in return. Although we might not constitute in full there yet with the first persona, there are some staple and promising examples much as: searching for "toronto weather" in Google, Ubiquity for Firefox and Siri commands. As for interfaces which display their messages As conversations there are some hints that they might convert just a number healthier (approximately more examination mandatory).

49. Try Curiosity or else of being reserved.
Stirring curiosity is a rebirth tactic which tries to get rising desire for something by providing a bit of teasing information. IT could follow a sample chapter, a present, a trial, or some released genuine capacity which leads aweigh to a call to action sounding suchlike "in order to see the rest, do XYZ". Mocking your users, customers and/or leads with samples and hooks is a good way for people to want to uphold on the path of action. Atomic number 3 obvious As it sounds, another sure injection way to fail at stirring curiosity (aside of non having it at all earlier) is of course by providing the complete range of data or oblation upfront. Perhaps giving the great unwashe a full tryout, surgery all of X out of Y before they are customers, International Relations and Security Network't the best way to prompt them. Keep them hungry for more – at least for a trifle. 🙂

50. Try Reassurances or else of assuming all is small.
When you're closing a sales event, drop some reassurances. Throw in a guarantee, severalize your customers that they will cost satisfied, tell them that the payment is secure, that yes shipping is free, and yes that they can pull back out at anytime without any risk. All is good and all will be fine. Don River't worry, beryllium happy. Putt a positive twist on a close is emphatically worth a endeavour as a conversion tactic.

51. Try Price Illusions instead of just champaign prices.
You can let people judge the value of your product completely on their own, Beaver State you rear help to do it for them. If you decide to score use of frail irrationality, you can show the price in a way thusly that your offering becomes perceived as Thomas More valuable. In the simplest way you can start soured with framing run-in such as "only", "affordable", Beaver State "small fee of" alongside of the price. The price then can as wel be broken down into a per unit price (ex: 30¢ per foliate rather than $30 for a book, or $1 per day instead of $30 per month for a membership). Promote, the notorious prices ending in a "9" instead of having a round number can likewise be victimised. Finally, prices can be shown with fewer digits ($30, instead of $30.00) for an additional effect of illusion.

52. Effort Thanking instead of simply confirming completion.
Thanking people can make you, your business, intersection or UI feel more human as IT shows you're appreciative and you care. Thanking of course happens during some sort of task completion and is bigger than exactly plain feedback. More so, fashioning your UI thankful can be used as a way to induce further dialogue or action. So naturally, give thanks you screens are a perfect spot to suggest the succeeding optional action for the customer or user to take. Thanks for reading this paragraph. 🙂

53. Adjudicate Profitable Calculations instead of asking to cause math.
A user interface can do mathematical calculations, large or itsy-bitsy, for users and frankincense remove unnecessary friction. American Samoa one example, let's say that some application shows used up credits out of an obtainable pool. It mightiness Be Sir Thomas More important to calculate for users how numerous remaining days that actually is before their application Newmarket running. Or yet an even simpler and more popular lesson when we try to understand how recent or old four-fold rows of data really are. In this display case a congeneric time postage stamp of "3 min ago" has Sir Thomas More meaning and requires less effort to comprehend than say an absolute one of "4:37pm, Sept 2". Get out the pain of having to practice the mathematics.

54. Try Reaffirming Freedom instead of implying it.
People may be persuaded to act much often when their quality or discretion is explicitly reaffirmed. There have been some studies through on the "Merely You Are Free" technique with cases where the effect to act sometimes even doubled. The idea is to call out an action Beaver State decision, followed by a simple statement suggesting that "it's your choice", OR "you are free to refuse", etc. The persuasive power of this technique seemed the strongest when the request was made face-to-chee and/or the request to act and reassertion were nigher together.

55. Try Covariant Rewards instead of predictability.
Protean rewards are great way to get users hooked. When we (or mice leastways) press levers that expectoration out pellets unpredictably (as in sometimes non spitting out anything), then so much a agenda of reward has the highest rank of response in the shortest measure of fourth dimension. If eating pellets isn't your thing withal, then please consider how addictive netmail checking can be as we never in truth know when those "rewarding ones" actually do appear (assuming you receive Thomas More than just the same older email from Joe quotidian).

56. Strain Attention Grabs instead of neglect.
It's deserving channelling extra attention towards the most important actions. This can be achieved in numerous ways starting with the more open size gain or higher contrast of an element. Other ways for directing attention likewise include: using asymmetrical shapes, flying field auto focusing, section highlights, sticky element interactions (floating), as well Eastern Samoa directional arrows. Surely you cannot own everything scream on a page, simply emphasizing the primary calls to fulfill is worth the effort.

57. Test Friendly Comparisons instead of disarray.
Drug user interfaces sometimes ask the States to make comparisons of product characteristic which directly affects ease of purpose. Thither are a come of shipway in which such comparisons can be made more understandable and therefore help users shuffling a electric sander decision. Foremost, limiting the number of things Oregon properties to equivalence at any donated time is one simple style of alleviating confusion. Secondly, spacing out properties should help comparison making, as an alternative of mixing various properties into a various column. Thirdly, asking the user to make a single decision (instead of rib or quaternary ones at the same time) should remove additional psychological feature friction. Overall, the intention of a table should be to show the dispute of the most relevant attributes and aid make a single decision.

58. Strain Set Collections as an alternative of independent items.
Hoi polloi are motivated to collect things. Whether physiological Beaver State essential, seeing a enclosed set of things to collect from establishes a goal to endeavor for. A great deal obtaining the complete set can motivate straight further by carrying added benefits of synergistic qualities (a cake is bigger and break than its individual ingredients). Possibly, showing items which have been already collected, also reinforces behavior by showing olden actions as accomplishment. Finally, the motive to collect a complete set might be stronger if the number of items is known to be finite (overlaying scarcity).

59. Assay Expectation Setting instead of being unknowledgeable.
It's nice when people set expectations for each other. It doesn't take much effort for a person or port to inform someone when the next task will exist realized. You are on step 1 of X. Your choice testament result in Y. You leave receive something before Z. All those little promises not only inform but also soma trust. Unhelpful interfaces on the other turn over can come away a little cold as the exploiter is kept in the dark.

60. Examine Humor instead of being so serious.
Why should everything always have to be so serious totally the time? It doesn't. You can forever lighten up by throwing in a joke surgery something playful here and there. Adding humor to your UI might or might not work. When IT does ferment however, humor can chassis up a stronger weak kinship 'tween you and your users/customers. Having an amount of such chuckles and smiles built up and stored outside for the future is probably a overnice to have. When the multiplication pay back tough, people who have a stronger and more personal relation with you English hawthorn be more prone to pardon during erroneous situations.

61. Hear Providing Feedback instead of silence.
When we perform an action at law OR task, we want to know that it has been successfully completed. Feedback provides this closure to any action. It can equal as subtle as the drying of ink on a man of paper, Beaver State A blunt as a dialogue message confirming that one of your emails has been delivered. Silence then again breeds uncertainty. Did it really work? Did I hear a click? Was the button really pressed? Should I try once more? Feedback answers all these questions. It is a very valuable and essential factor for any productive interaction.

62. Try Anticipating Wrapped instead of shortsightedness.
Feelings of "yes this is exactly what I was sounding for" may cost brought happening away some form of intent anticipation by the substance abuser interace. Having a UI which aright guesses what the user is after, should in turn bring in more smiles and dollars (Beaver State at least less frowns). As one example, Amazon.com has achieved this at the micro interaction level with their mega pearl low menu. The menu fundamentally detects attentive of the make up sub-menu to show using some unputdownable geometry and front-end engineering. It saves the user the infliction of moving the cursor across a diagonal line of products towards a sought after fill in-menu, simply to discover that the sub-menu changed to something else or disappeared altogether. Detecting the exploiter's intent however is a balancing act that may be easier with simpler and scripted interactions. The playing field is still panoramic open for more advanced intent detection which might require stronger artificial intelligence

63. Try Extra Cushioning instead of overcrowding elements.
White space can definitely make content and/or data more readable. When elements are slightly separated off from each, they begin to be allowed to be perceived individually. This put up be good for lists, tables, paragraphs operating theater any sets of elements happening a screen. One common way of applying white distance is with extra padding all around an item. Without adequate cushioning happening the other hand, elements begin to blur together into same wholes. And then when readability is concerned, padding English hawthorn help.

64. Try Storytelling instead of listing just the facts.
Storytelling is the oldest grade of communication which could be used happening landing pages, applications and various UI interactions. Instead of listing out the information in heater steer form, why not give narrative a try? A alkalic account will have a few uncomplicated elements such as a background, a lineament with intentions, and some problematic position sporting around the corner. Stories elicit a much emotional response by qualification it feel as if the written see was actually encountered. As a outcome of this, stories may too become more memorable. Monthlong form sales letters have immediately applied storytelling, which could be the reason why they are still effective to this day.

65. Try Authenticity instead of faking it.
Most masses tooshie whiff out a liar a mile outside. Aiming to be authentic may be just the remedy in helping your product or projection screen in becoming more trustworthy. Stock images including golden people grinning just about atomic number 102 good reasons, may comprise suspect number one and only in undermining trust. There are a couple of tests out there which take over hinted at this here and at that place. Another area which English hawthorn often comprise a beginning of skepticism are product reviews. Having a mix of safe and abominable reviews as opposed to just the shiny ones, Crataegus laevigata also assist. Finally, having precise not-rounded numbers may also represent perceived as Sir Thomas More believable American Samoa well.

66. Endeavour Progressive Step-dow instead of being static.
Progressive Reducing has been discussed aside LayerVault. It's a rather undecomposable idea that as users learn to wont your interface or application, the functions which where more than important in the beginning, become easier or inferior important over prison term. For example, certain onboarding related calls to actions whitethorn be moved further away as room is made for other content. Or, icon labels English hawthorn get ahead hidden as the signification of icons becomes understood. People learn to use an port and the progressive reduction pattern respects that.

67. Try Putt Others First rather of self-concern.
Putting others' interests ahead of yours, while building social influence atomic number 3 a outcome, isn't a new idea at all. Reframing conversations from "I" to "You", listening well, and being genuinely interested in others, have all been central in Carnegie's How to Win Friends and Influence People, about a century ago. Our level of being audience, client or user central expresses itself in the language and interactions we (or our products) make use of or enable. To a greater extent so, apparently arguing against one's own somebody-interestingness may be a strong source of additional credibility, as has been observed in a social experiment. Sometimes, seeing and telling things from other people's perspective (even if it does not immediately benefit) may in fact result in a constructive action that ends benefiting everyone.

68. Try Explaining instead of assuming the obvious.
Whatsoever things which may seem obvious to us, might be less so to others. Figure fields are credibly the classic example of this with their open concluded nature. That's where explanations, descriptions, and hints come out. Using contextual explanations uncertainties may be removed in many ways by communicating: the reason for interrogatory for information, an example of acceptable input, a requirement, or where to find the info being asked for. One affair to keep in mind when using such contextual descriptions even so, is non to use them as placeholder text within the form field itself – as Jakob Nielson has warned.

69. Assay Succinct Copy instead of using unnecessary words.
Acquire to the point by committal to writing shorter sentences, using simpler and fewer words. After writing the first draft, get wind if you can condense IT. Showing the core substance will convey what you intended without losing someone's attention. Here are 5 simple tips on tighter writing while avoiding the nonviolent voice and nonsense words.

70. Try Amenable Layouts instead of static ones.
There is nothing worse in the world than double scroll-bars. Seriously, information technology's as cognitively taxing as looking at a map through a keyhole. Just about of these weird situations might Be caused unintentionally due to static layouts when looking at UIs connected smaller ices. Unmatchable way round this problem, of course, is with responsive layouts that adjust automatically for various screen shapes and sizes.

71. Try Visual Clearness instead of ambiguity.
"All meaning exists in the context of polarities" writes Dondis in A Primer of Visual Literacy. We get to see darkness in the context of light, belonging in the context of closing off, order in the context of disorder, large in the context of small. Pick a stance within such polarities and expressing them clearly done sensory system language, helps people understand the intent. The biggest disruptor of substance is ambiguity. When things are somewhat different, yet not really, IT creates muddiness atomic number 3 our minds try to do sense of the visual. This is why it's better to glucinium purposeful some grouping things (operating theatre spacing them farther apart), victimization more diverse font sizes (or making them exactly the Same), and using much diverse tones (or making them just the same). Trying to puzzle out if a visual style was by mistake operating room by design is stressful and taxing on the mind.

72. Try Enabling Corrections rather of rigidness.
IT's inevitable that people, the interface, or your business will prepar mistakes. Allowing correction to pass in such situations will alleviate the pain of having to showtime all over again. Perhaps a drug user has logged in with his friend's account (for better or for worse), and would like to atomic number 75-authenticate. Perhaps the user changes his mind about non wishing to dictate 8, only 7 oranges instead? Perhaps the user's shipping address has changed last month and a change is needed. The UI should allow users to make such subtle corrections – it's only natural.

73. Try Social Commitments instead of solitude.
Social commitments may be a form of soul inflicted motivating, so to say. We incline to have a preference for a consistent self-image. Therein regard, making a public or social promise of some sorting, begins to storage area us responsible. This has even been shown to comprise effective in the context of weight loss. Therefore, when we tell people that we'll do something (or accept publicly visible actions), at that place is a higher prospect that we'll in reality follow through with consistent actions in the future.

74. Try Retries And Redos instead of one-on-one chances.
Sometimes things will just not puzzle out as intended during the process and users might compliments to simply try again. Perhaps a lodge upload fails, or perhaps we'd ilk to reissue another version of a document without making any changes or corrections. The UI could make so much redos and retries super easy Oregon intractable. When the termination of an action is not alright and at that place is no way to try again, stress (and lost conversions) wish surely follow.

75. Try Less Choice instead of giving too many an options.
The amount of choice should be questioned and possibly limited, every bit first hinted in idea #7 and recently rediscovered in an awe-inspiring write rising (past ConversionXL). Manifestly the more choices there are, the harder deciding may become. What's evening more gripping is that with more choice our satisfaction is also at risk of diminishing as expectations, regret and self-deuced tend to addition. Withal, non all choice is all that frightful as it may also reaffirm exemption. As the famous jam study (with less choice leading to high decisions) is still struggling to be replicated, we prefer to take somewhat of a midsection ground approach and mental testing this further.

76. Hear Gradual Reassurance instead of …
Gradual reassurance emerged from this homepage mental testing that clothed to make up even more than effective than video. Datastory #25 covers this figure experiment in detail for you to read from what took us a whole 5 months to execure.

77. Try Gift The Best Monetary value alternatively of …
Removing a coupon code can lead to more sales as we discovered in this amazing shopping cart test. The quiz contains interesting findings, a full story on how we ran information technology, atomic number 3 well as 3 amazing UI sketches for how to include coupon
fields (if you really have to). Make better design decisions with Datastories.

When You Remember Me 1990 Where to Buy
Source: https://www.1990.agency/77-things-to-remember-when-designing-ui/
Post a Comment for "When You Remember Me 1990 Where to Buy"